For most users the default options offered by the TinyMCE Editor might be enough. A simple way to extend the build in editor with some formats would be the following.
1.) Login into the backend from your Joomla installation
2.) Go to Extensions -> Plugins
3.) Search for TinyMCE once found edit the plugin
4.) Inside the TinyMCE option you can find a setting called “Template CSS Classes”.
Keep noted that you can have different TinyMCE sets here, so you need to perform the following for the correct set!
5.) Make sure the “Template CSS Classes” is set on yes. If that is the case, the Plugin looks for an editor.css file in the default template, if it cannot find one it will load the editor.css file in system template.
6.) Now copy the file /templates/system/css/editor.css to /templates/<YourTemplateName>/css/editor.css
7.) Now you can add custom styled to the editor.css in your template folder. For example you could add the following at the end from this file
span.Box{border:1px solid #F8A88C;}
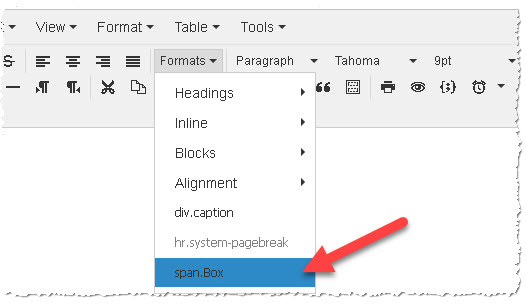
8.) Once you cleaned your browser cache this will produce the following:

9.) Keep noted that the same CSS classes from the editor.css must exists in your template.css from your frontend template or you need to include the editor.css in your template.